使用swiftype实现站内搜索
通过swiftype可以实现自建的hexo网站的内部文章内容搜索。
添加Engine
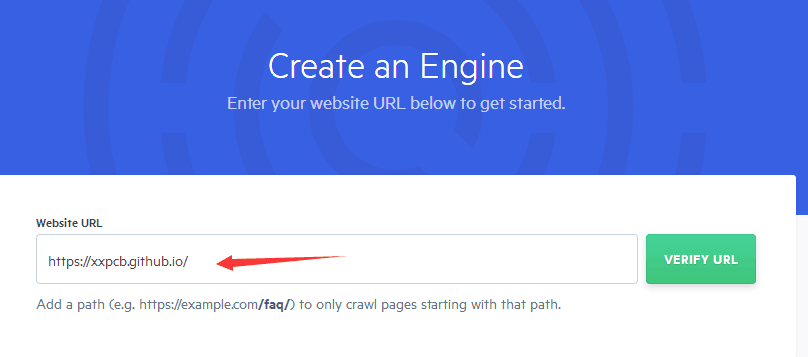
提供两种,一种网站内搜索,一种app内搜索,选择网站搜索,输入自己的网站地址,如我的为:
随后还要填写一个名称,任意,我填的“xxpcbWebSearch”
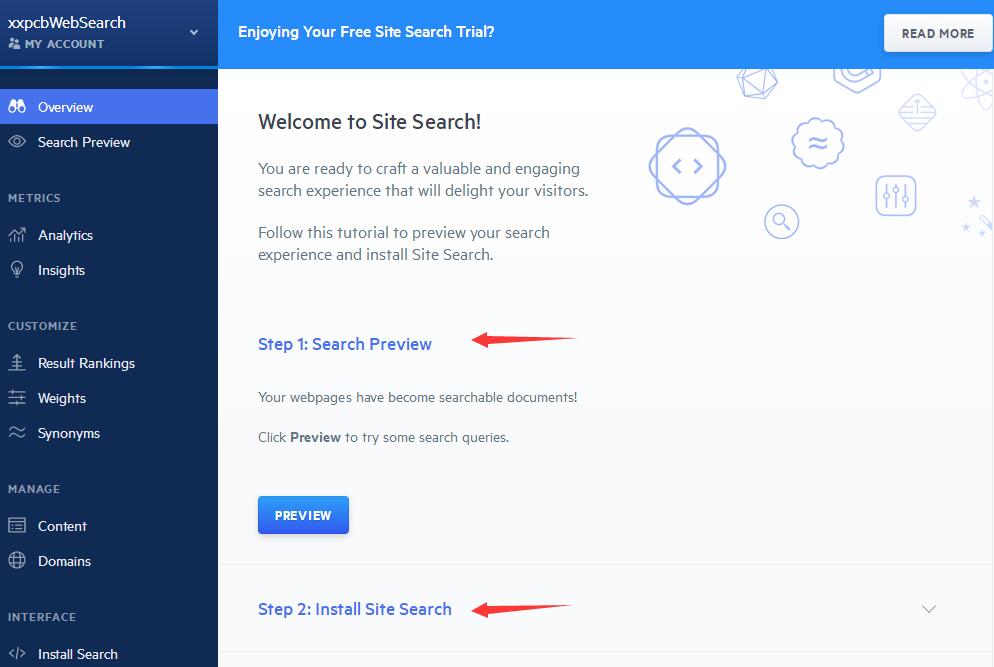
预览与安装
按照提示,点击PREVIEW按钮,可能比较慢,我没等它出来预览结果就选择Step2了
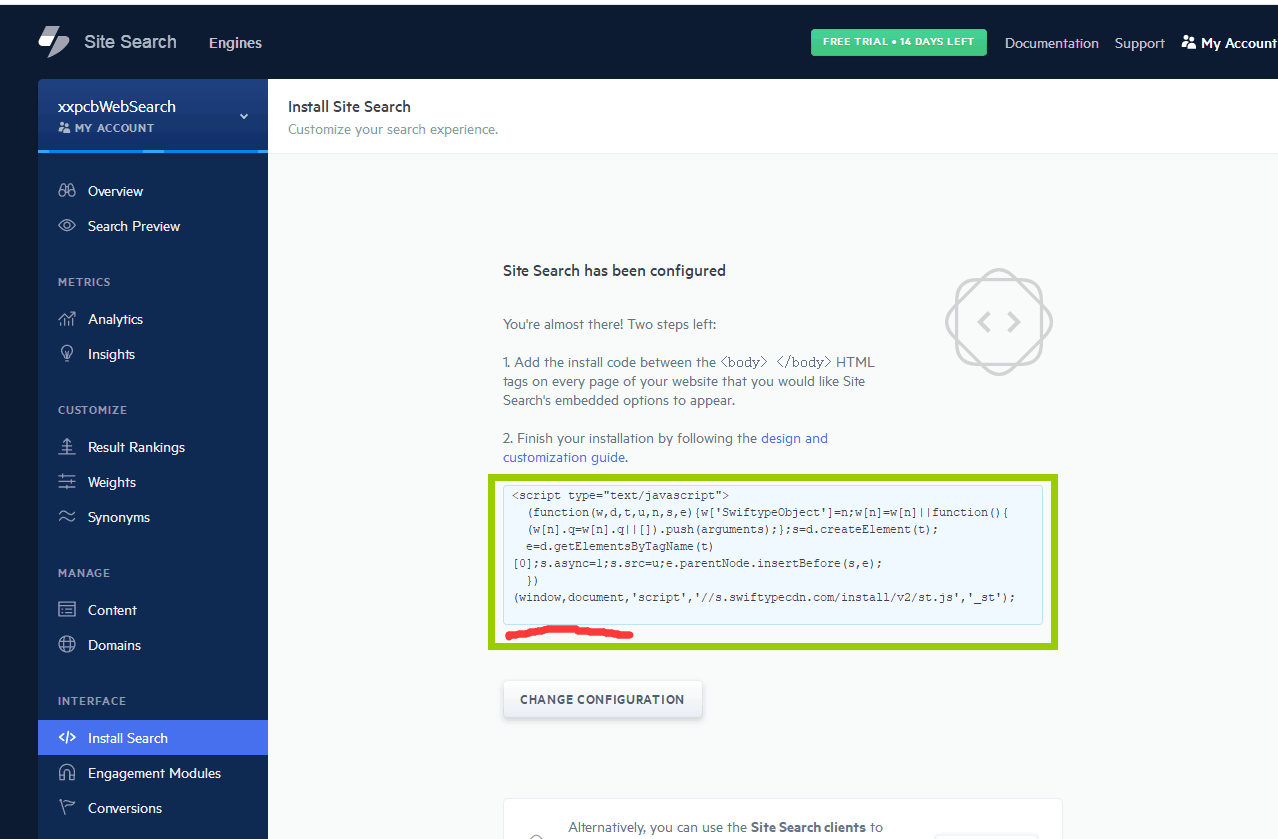
Step2会有一些配置可以改,默认就好,最后会出来如下一段代码:
注意图片中最后一行有个</script>不知什么原因没显示出来
配置hexo中的jacman主题
_config.yml
位于themes->jacman->_config.ym,末尾处,有谷歌百度等搜索方法,将其enable全设为false,并在最后添加两行:
1 | swift_search: |
header.ejs
位于位于themes->jacman->layout->_partical->header.ejs, 在40行左右有百度的搜索代码:
1 | <% } else if(theme.baidu_search.enable){ %> |
在其下面添加类似的swift搜索代码:
1 | <% } else if(theme.swift_search.enable){ %> |
然后,在该文件的最后一行(</div>)和倒数第二行(</nav>)之间粘贴swift网站生成的那段代码,我的为:
1 | </nav> |
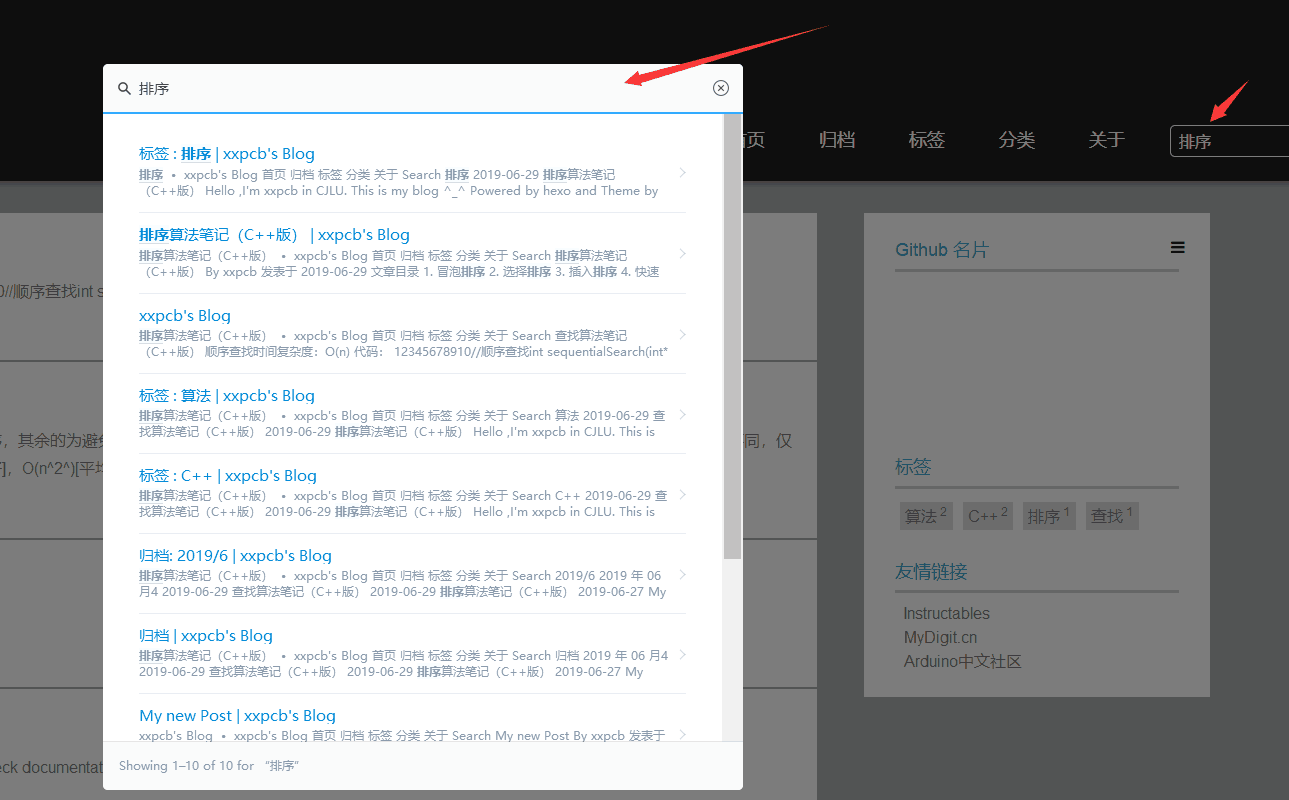
测试效果
使用hexo g编译,hexo s或hexo d测试,我的测试效果如下:
-------------纸短情长 下次再见-------------
关注微信公众号,获取更多精彩~
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 码农爱学习的博客!
评论