MarkDown额外语法-借助html语法
本篇介绍使用html语法在MarkDown中实现较复杂的功能,主要介绍以下几部分:
绘制复杂表格
……
绘制复杂表格
首先在Excel中设计好需要的表格结构,如下图示例:

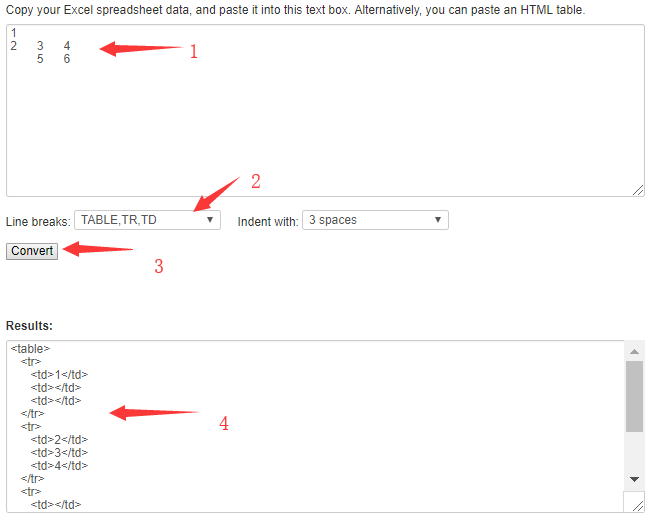
将Excel表格中设计好的表格复制到这里:No-Cruft Excel to HTML Table Converter,按照下图所示进行转换:

转换后的原始代码是这样的:·
1 | <table> |
直接将其粘贴在MarkDown中,效果如下:
| 1 | ||
| 2 | 3 | 4 |
| 5 | 6 | |
可以看到这时还不是我们想要的结果,需要对转换的代码进行适当修改:
- 删除所有空格:
<td></td>,注意本例中倒数第3行的<td></td>删除后,其前后两行也无用,也可删除 - 水平单元格合并:将
1前的<td>修改为<td colspan="3">,意思是扩展3列 - 竖直单元格合并:将
2前的<td>修改为<td rowspan="2">,意思是扩展2行
修改后的代码:
1 | <table> |
修改后的显示效果:
| 1 | ||
| 2 | 3 | 4 |
| 5 | 6 | |
可以看出基本结构已经一致了,还可以继续修改:
想要在
2所在单元格显示两行:通过<Br/>换行将上面的
<td rowspan="2">2</td>修改为<td rowspan="2">2<Br/>7</td>居中对齐:使用
<center> </center>包围单元格添加背景颜色:
<td后添加bgcolor=#FFF8DC参数颜色表可查阅:HTML 颜色名
修改后代码:
1 | <table> |
效果如下:
| 2 7 |
4 | |
| 5 | 6 | |
-------------纸短情长 下次再见-------------
关注微信公众号,获取更多精彩~
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 码农爱学习的博客!
评论